Как подключить Яндекс Метрика для AMP страниц
 Доброго времени суток!
Доброго времени суток!
AMP версия сайта со страницами, которые сформированы с использованием особой разметки – явление достаточно новое. И на сегодняшний день подключение классических счётчиков к таким страницам не всегда очевидно. Потому то и родилась идея написания данной статьи.
Ознакомившись с ней, вы узнаете, как подключить счётчик Яндекс Метрика к AMP страницам, дабы можно было отслеживать переходы и время нахождения на них. Всё это позволит иметь более объективные данные о популярности вашего сайта и общего количества просмотров страниц посетителями.
Прежде чем начать, следует упомянуть о ситуации с подключением конкурентного и не менее популярного счётчика Google Analytics. В большинстве случаев в используемом плагине для генерации AMP страниц уже имеется пункт, который позволяет без особых хлопот внедрить счётчик от Google.
А вот с Метрикой от Яндекс не всё так однозначно. Также иногда возникает ситуация, когда необходимо задействовать сразу два счётчика: Google Analytics и Яндекс Метрика. Это тоже с лёгкостью можно реализовать.
А теперь вернёмся к подключению счётчика Яндекс метрика на AMP страницах.
Яндекс Метрика и AMP страницы
На сегодняшний день существует несколько плагинов для WordPress, которые добавляют функционал AMP постов и страниц на сайт. Какой бы вы не избрали для себя, в нём наверняка существует опция вставки кода в «тело» страницы.
Мы рассмотрим вставку кода счётчика Яндекс Метрика на примере весьма активно развивающегося плагина AMP for WP – Accelerated Mobile Pages.
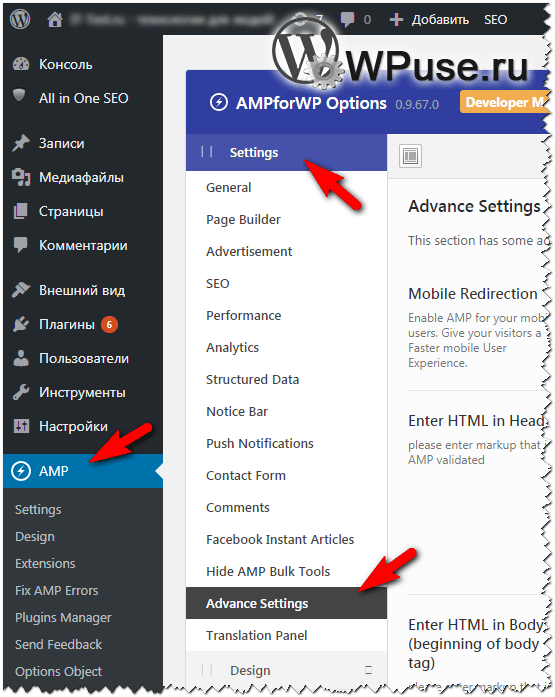
- Зайдите в его настройки: AMP -> Settings –> Advance Settings
- Там будет форма под именем Enter HTML in Footer. В неё и надо ввести код счётчика Яндекс Метрика.
- Сам код счётчика должен быть сформирован должным образом, согласно AMP стандарту:
<amp-analytics type="metrika"> <script type="application/json"> { "vars": { "counterId": "46079721" }, "triggers": { "notBounce": { "on": "timer", "timerSpec": { "immediate": false, "interval": 15, "maxTimerLength": 16 }, "request": "notBounce" } } } </script> </amp-analytics>Не забудьте заменить идентификатор счётчика с приведённого в качестве примера 46079721 на ваш.
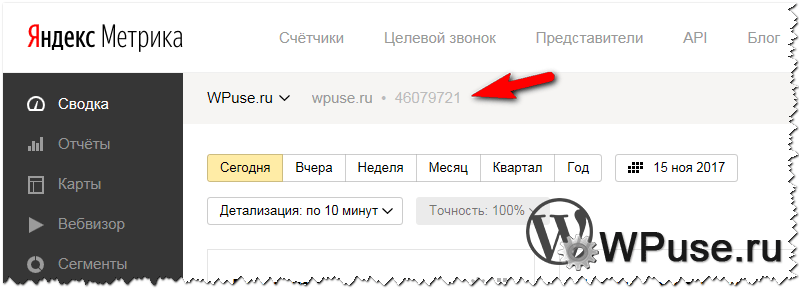
Где можно посмотреть присвоенный вам идентификатор в системе Яндекс Метрика? Он высвечивается в сводке, после адреса вашего сайта.
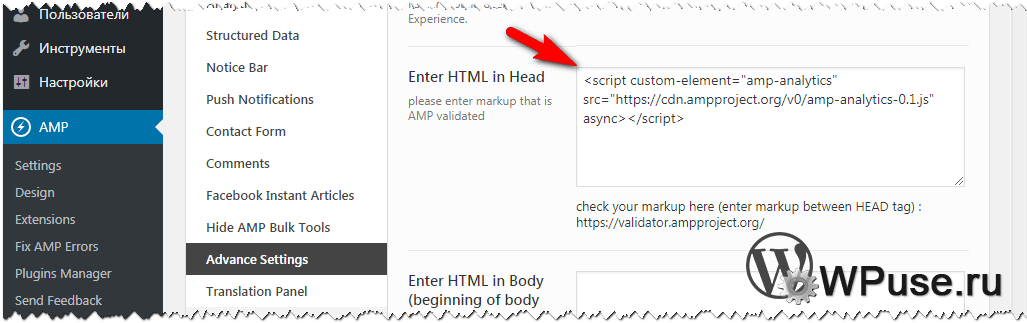
Важный нюанс: я прописал код счётчика Яндекс Метрика, однако ранее в другом разделе настроек плагина я задействовал счётчик Гугл Аналитикс. Благодаря этому, между тегом <head>…</head> был автоматически прописан дополнительно требуемый код:
<script custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js" async></script>
Данный JS должен быть подключен, если используется какой-либо счётчик(и), таково требование AMP стандарта.
Если в вашем случае данный код отсутствует в исходном коде на AMP страницах, то пропишите его. В плагине AMP for WP – Accelerated Mobile Pages это делается на той же странице настроек, в форме под именем Enter HTML in Head.
Всё. Теперь вам останется подождать некоторое время, пока Google переиндексирует AMP страницы с внедрённым кодом, и вы сможете видеть переходы на них и анализировать в отчётах Яндекс Метрика.
Стоит сказать, если в отчётах Яндекс Метрика вы будете видеть несколько ссылок на одну и ту же AMP страницу (с припиской ?usqp=… ), то о причинах этого и исправлении ситуации вы можете прочесть в соответствующей статье.





 Как отблагодарить автора, помочь сайту WPuse.ru
Как отблагодарить автора, помочь сайту WPuse.ru