Грамотная и максимальная монетизация AMP страниц – исчерпывающая инструкция
 Всем привет!
Всем привет!
AMP страницы (сокращение с английского переводится как – Ускоренные Мобильные Страницы) по сей день являются диковинкой для большинства вебмастеров. Их внедрение откладывается по некоторым причинам, одна из которых – миф о том, что существует сложность с их монетизацией, их внедрение повлечёт снижение дохода и т.п.
Однако это опасение ошибочно! Более того, с их внедрением можно самым существенным образом повысить доход от своего сайта. Как это сделать, будет подробно рассказано в данном материале.
Считается, что AMP стандарт является детищем Google, но это не совсем верно. Google входит в число разработчиков, но не является ключевым в сообществе разработчиков данного стандарта. Этот стандарт открыт для всех, но на текущий момент времени его поддерживает только поисковая система Google, соответственно AMP страницы индексируются и выводятся в результатах поиска (для мобильных пользователей) только данным поисковиком. А вот Яндекс и вовсе разработал свой формат – Турбо страницы, который на текущий момент существенно уступает в гибкости настройки и кастомизации, и AMP в этой связи поддерживать не планирует. Этот момент немаловажен, а почему, будет написано ниже.
Содержание:
- Google AdSense, другая реклама и AMP страницы – максимальная монетизация
- Как оптимально разместить рекламу Google AdSense на AMP страницах, какой код использовать
- Заключение
Google AdSense, другая реклама и AMP страницы – максимальная монетизация
И так, вы озаботились извлечением максимального дохода с AMP страниц. И это можно сделать, даже не будучи программистом, весьма быстро и эффективно.
Сразу стоит сказать, что речь пойдёт об эффективном размещении рекламы Google AdSense. Несомненно, существует возможность разместить рекламные блоки Рекламной Сети Яндекс, и даже партнёрские рекламные блоки, благо код AMP страниц очень похож на HTML. Но тут стоит понимать, что, скорее всего, придётся прибегнуть к редактированию кода.
В случае с рекламой Google AdSense – ничего фактически редактировать не надо, всё будет предельно просто. Следующие рекламные форматы и блоки доступны к размещению на AMP страницах:
- Адаптивные блоки – классические рекламные блоки (текст \ графика), которые растягиваются на всю ширину экрана. Этот вариант является оптимальным для AMP страниц.
- Блок ссылок – этот блок также существует в варианте адаптивного. Так как AMP страницы индексируются и выводятся только Google-ом, то никаких нареканий со стороны других поисковых систем не возникает от слова вообще. Считается, что эти блоки повышают доходность от рекламы, и это действительно так. На AMP страницах их можно выводить и под заголовком, в статье или под оной. Собственно, где угодно.
- Автоматизированные объявления – да, оные поддерживаются в полном объёме и на AMP страницах. Google AdSense сам расставляет в дополнении к имеющимся дополнительные рекламные блоки, дабы увеличить конверсию и доход для вебмастера.
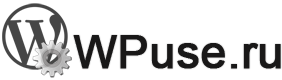
- Фиксированные объявления – и таки да, для AMP страниц имеется свой формат фиксированного объявления, который дозволено разместить. Этот блок всплывает внизу и имеет кнопку закрытия. Предвкушая беспокойство на предмет корректности такой рекламы, можете ознакомиться с ответом на этот вопрос от разработчика популярного AMP плагина.
- Рекомендуемый контент – этот блок также может быть выведен на AMP страницах. Хотя лично я не пользуюсь данной возможностью.
Как оптимально разместить рекламу Google AdSense на AMP страницах, какой код использовать
Классический код адаптивного рекламного блока в AMP выглядит следующим образом:
<amp-ad width="100vw" height=320
type="adsense"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="YYYYYYYYYY"
data-auto-format="rspv"
data-full-width>
<div overflow></div>
</amp-ad>Только data-ad-client и data-ad-slot необходимо указывать реальные, что были присвоены в вашем случае.
А в Head области AMP страницы должен находиться следующий код:
<script custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
Он отвечает за то, чтобы прописанные рекламные блоки, которых может быть сколько угодно (на усмотрение вебмастера), обрабатывались и отображались.
Но едва ли приведённой информации будет достаточно. Давайте разберём вставку каждого блока в отдельности.
Вставка классических адаптивных блоков (включая блоки ссылок) на AMP страницу
В WordPress AMP страницы реализовываются с помощью плагина. Наиболее функциональный и известный плагин – «AMP для WP — Ускоренные мобильные страницы».
В консоли WordPress располагаются его настройки. Зайдя в AMP –> Settings -> Advertisement. В этом разделе можно включить вставку рекламных блоков между заголовком и самой статьёй, после статьи и в некоторых других местах.
Пример: нам необходимо вставить блок ссылок между заголовком и началом статьи. Мы создаём необходимый адаптивный блок ссылок в личном кабинете Google AdSense. Копируем присвоенные ему данные и вставляем их в настройки блока (строка Data AD Client и Data AD Slot) с именем AD #3, также включаем пункт Responsive Ad unit – этот пункт означает, что блок должен быть адаптивным (в этом случае настройка AD Size игнорируется).
Сохраните настройки.
Адаптивный блок непосредственно в статье на AMP странице
Плагин хорош, но в нём нет гибкости, если хочется вставить рекламный блок в саму статью, после указанного абзаца. Однако это также можно реализовать!
Для этого нам необходимо отредактировать файл functions.php, который располагается в используемой вами теме (дизайне сайта). Код оттуда будет подхватываться плагином при формировании AMP страниц.
Хочу особо отметить, что файл находится по пути …\wp-content\themes\<папка с названием темы>\functions.php Никакие файлы самого AMP плагина редактировать не требуется.
И так, открываем файл functions.php темы и вставляем туда код:
add_action( 'pre_amp_render_post', 'amp_ads' );
function amp_ads() {
add_filter( 'the_content', 'amp_adsense_ads' );
}
function amp_adsense_ads( $content ) {
$btf_ad_code = '<amp-ad width="100vw" height=320
type="adsense"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="YYYYYYYYYY"
data-auto-format="rspv"
data-full-width>
<div overflow></div>
</amp-ad>';
$new_content = ads_ins_after_paragraph( $btf_ad_code, 5, $content );
return $new_content;
}
function ads_ins_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}Пояснение по коду: не забудьте указать в коде корректные данные для data-ad-client и data-ad-slot, что были присвоены созданному в вашем случае адаптивному рекламному блоку (сам блок может быть любым – текст, графика или оба, блок ссылок). А абзац, после которого следует вписывать блок, указывается цифрой между $btf_ad_code, 5, $content – в приведённом примере это 5-ый абзац.
Можно разместить несколько разных блоков и, естественно, под разными абзацами в тексте, продублировав приведённый код, но при этом дав другие имена функциям. Или же можно воспользоваться другим кодом, о котором рассказывается в материале «Расстановка на AMP страницах рекламы после указанных абзацев в WordPress».
Вставляем автоматизированные объявления на AMP страницы
Дабы реализовать сие, необходимо вписать код, который должен выводиться на каждой странице.
Код состоит из двух частей, первый должен быть вписан в Head область AMP страницы:
<script async custom-element="amp-auto-ads" src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js"></script>
А второй в область Body:
<amp-auto-ads type="adsense" data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"></amp-auto-ads>
Только не забудьте поменять data-ad-client на ваш.
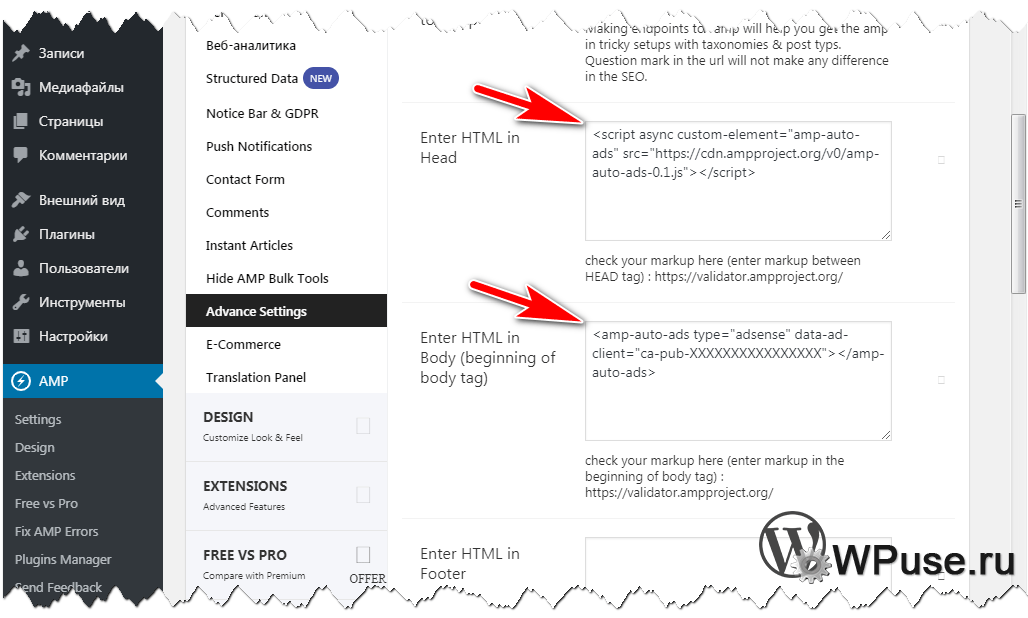
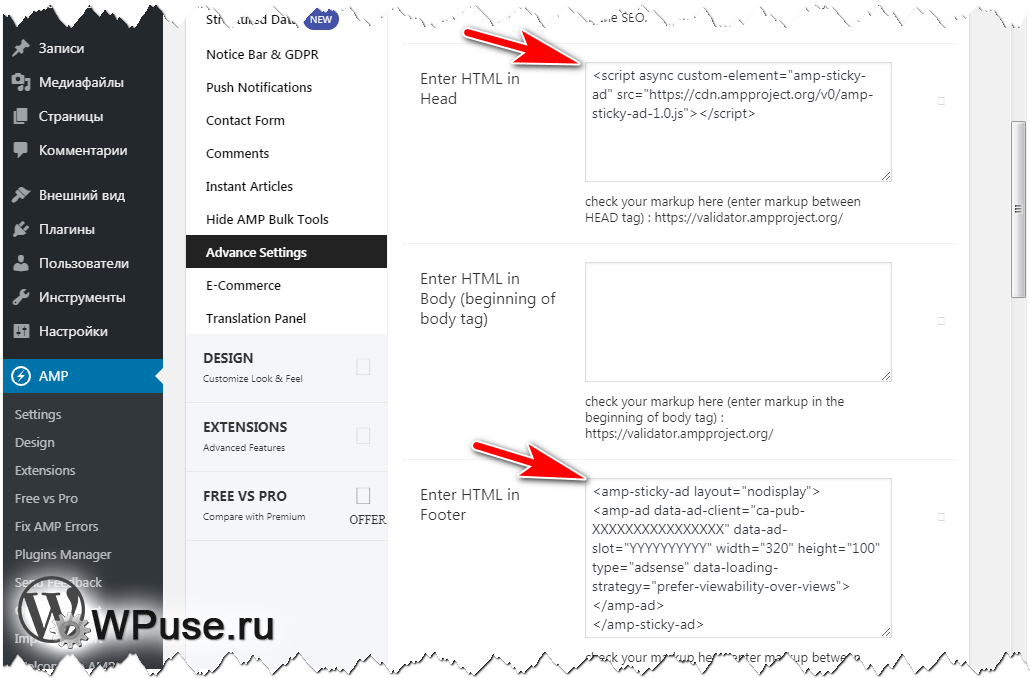
Если говорить про озвученный выше AMP плагин, то вписать приведённый код можно в разделе настроек по следующему пути AMP –> Settings -> Advance Settings.
Фиксированное объявление на AMP страницах
Для реализации данного рекламного блока первым делом необходимо создать рекламный блок текст \ графика с фиксированным размером – 320×100.
Далее следует вписать код в Head область AMP страницы:
<script async custom-element="amp-sticky-ad" src="https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js"></script>
А также вписать код в Footer область AMP страницы:
<amp-sticky-ad layout="nodisplay"> <amp-ad data-ad-client="ca-pub-XXXXXXXXXXXXXXXX" data-ad-slot="YYYYYYYYYY" width="320" height="100" type="adsense" data-loading-strategy="prefer-viewability-over-views"> </amp-ad> </amp-sticky-ad>
Не забудьте поменять в приведённом коде data-ad-client и data-ad-slot на те, что были присвоены созданному рекламному блоку с фиксированным размером.
Все приведённые строки также можно вписать в соответствующие места в настройках AMP плагина, что располагаются по следующему пути AMP –> Settings -> Advance Settings.
Заключение
Таким было детальное руководство по грамотному и всеобъемлющему размещению рекламы на AMP страницах, дабы максимально их монетизировать, и в конечном итоге существенно поднять общую доходность с сайта.
Все приведённые решения можно задействовать одновременно, никаких конфликтов или подобного не будет. Проверено.
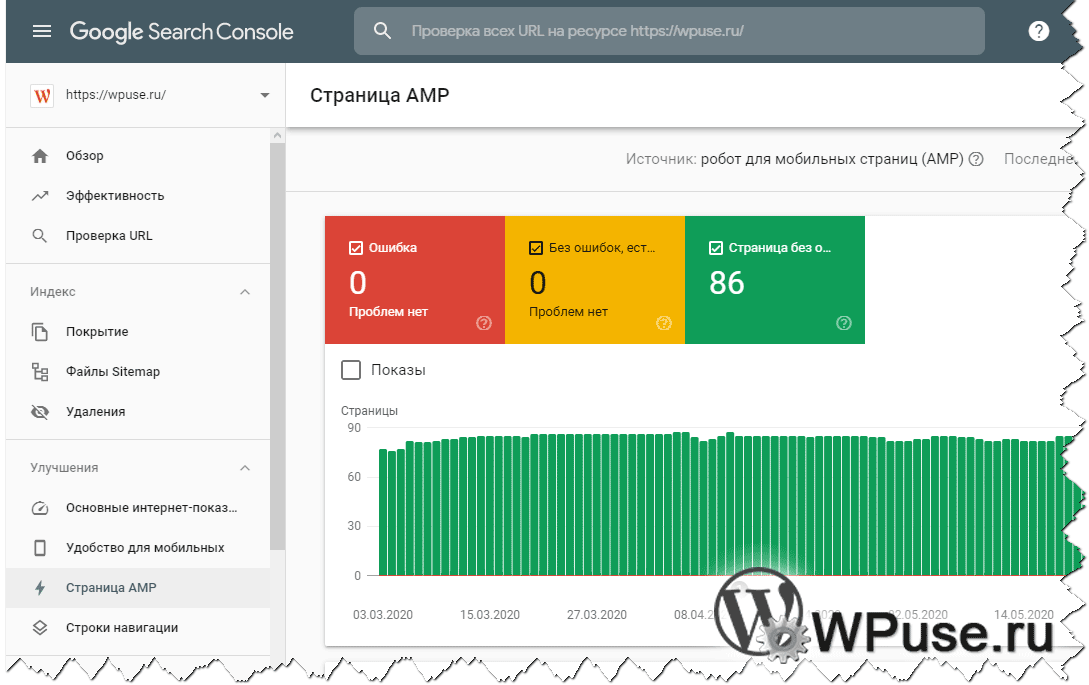
После всех манипуляций не забудьте через некоторое время (AMP страницы должны переиндексироваться) заглянуть в Google Search Console. Там можно узнать о ошибках в AMP коде, включая и те, что относятся к рекламному коду.
 Если всё будет прописано правильно, а сами страницы полностью соответствуют AMP стандарту, то какие-либо сообщения о ошибках и предупреждениях будут полностью отсутствовать.
Если всё будет прописано правильно, а сами страницы полностью соответствуют AMP стандарту, то какие-либо сообщения о ошибках и предупреждениях будут полностью отсутствовать.
Не пользуйтесь Google Search Console? Это не проблема, подробнее в материале «Как проверить на корректность AMP код страниц, выявить ошибки и исправить».






 Как отблагодарить автора, помочь сайту WPuse.ru
Как отблагодарить автора, помочь сайту WPuse.ru