Как закрепить рекламный блок в AMP
Приветствую, посетитель!
Если при использовании классического HTML и JS можно реализовать закреплённый рекламный блок множеством способов, то в AMP всё обстоит иначе. Однако разработчики самого стандарта AMP предусмотрели возможность реализации закрепления рекламного блока, который бы отображался в нижней части страницы и имел кнопку закрытия.
Код, который необходимо добавить в тело AMP страниц – минимален. Перейдём к его рассмотрению.
Всплывающий закреплённый блок с рекламой в AMP – реализация
Т.к. AMP стандарт разрабатывается в тесном сотрудничестве с Google, то в закреплённом рекламном блоке мы укажем рекламный блок AdSense. Это допускается правилами данной рекламной сети, т.к. по сути является аналогом рекламного формата «фиксированного объявления». Напомню, что данный формат подразумевает отображение закреплённого рекламного блока в верхней или нижней части сайта для посетителей, которые заходят на сайт с мобильных устройств.
При желании, в закреплённый блок на AMP страницах можно вписать не только рекламу, но и всё что угодно. Главное условие – высота контента, что располагается в этом блоке, не должен превышать 100 пикселей по высоте.
Все нюансы описаны, осталось дело за малым – сам код.
Он состоит из двух частей. Первая часть состоит из подключаемого JS скрипта, для чего в Head прописывается строчка:
<script async custom-element="amp-sticky-ad" src="https://cdn.ampproject.org/v0/amp-sticky-ad-1.0.js"></script>
И вторая часть кода, что прописывается перед закрывающим тегом </body>:
<amp-sticky-ad layout="nodisplay"> <amp-ad data-ad-client="ca-pub-XXXXXXXXXXXXXXXX" data-ad-slot="ZZZZZZZZZ" width="320" height="100" type="adsense" data-loading-strategy="prefer-viewability-over-views"> </amp-ad> </amp-sticky-ad>
Примечание: как вы видите, во второй части кода указывается непосредственно рекламный блок. Предварительно создайте в личном кабинете AdSense рекламный блок с разрешением 320×100 и укажите присвоенный ему номер в примере кода.
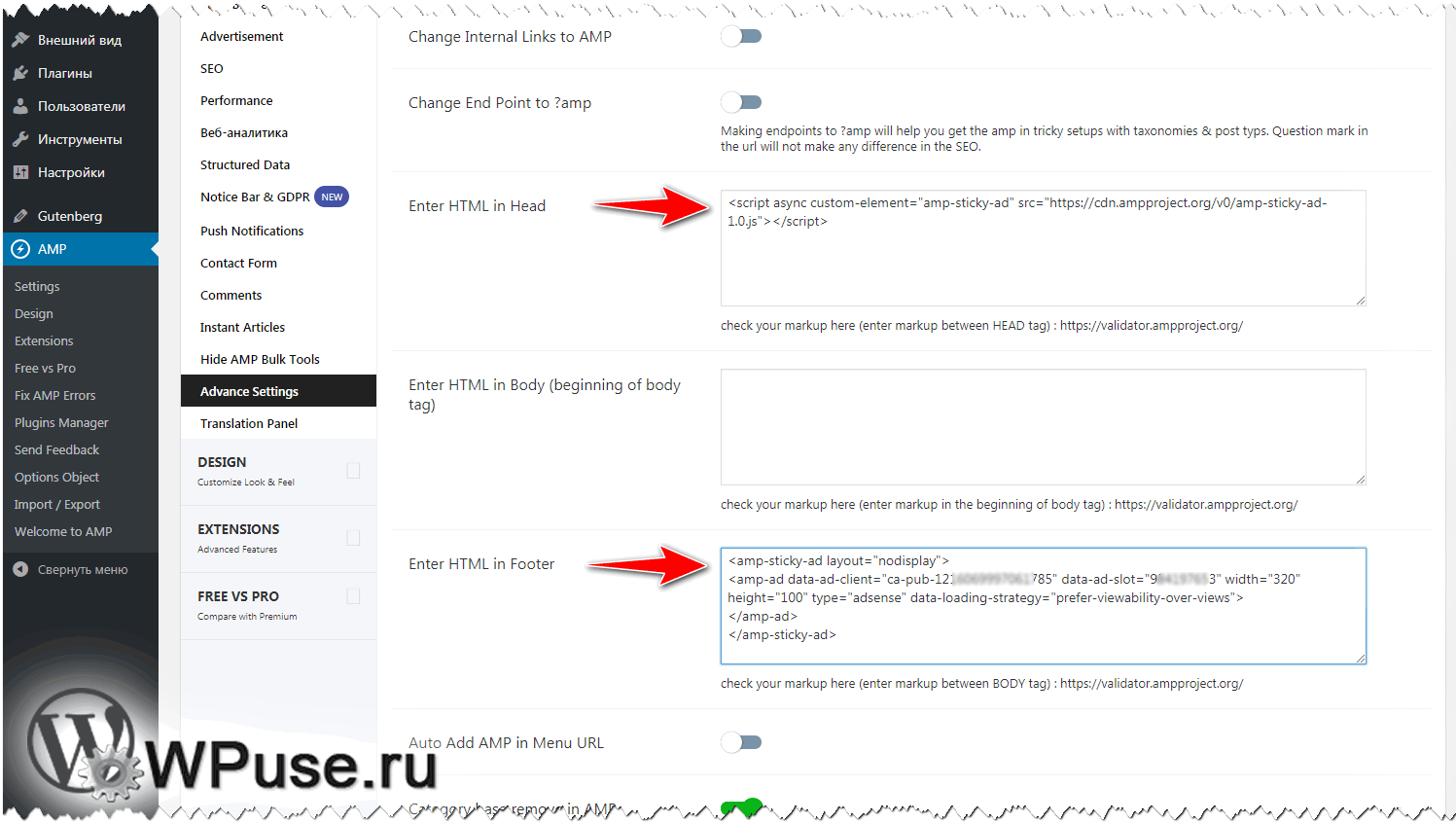
Если у вас возник вопрос, как же вписать приведённые выше строки кода, то ответ будет зависеть от конкретной реализации AMP страниц на вашем сайте. Если говорить о популярном плагине для WordPress – AMP for WP – Accelerated Mobile Pages, то там это делается в меню AMP -> Settings –> Advance Settings.
Если же вы используете иное решение, то детально просмотрите настройки – соответствующие формы должны быть и в них.
На этом всё. Остаётся только пожелать увеличения дохода от реализации приведённого решения.



 Как отблагодарить автора, помочь сайту WPuse.ru
Как отблагодарить автора, помочь сайту WPuse.ru