Закрепление рекламного блока Яндекс РСЯ – рабочий код
Приветствую!
Считается, что рекламный блок, который виден постоянно и никуда не исчезает при прокрутке страницы, является эффективным и «денежным». Однако размещение таких блоков регламентируется, дабы не нарушить баланс между эффективностью и навязчивостью для посетителей, которые просматривают сайт.
Рекламная Сеть Яндекс допускает размещение такого блока, однако он должен соответствовать определённым критериям:
- он должен отображаться и быть закреплённым только для тех пользователей, которые зашли на ваш сайт с мобильных гаджетов – телефонов, смартфонов, планшетов
- около данного блока должна иметься кнопка, при нажатии по которой данный блок должен скрываться
- данный блок должен быть размером 320×100 (меньшие размеры также допустимы)
Выяснив критерии, перейдём к реализации и вставке данного блока на сайт.
Создаём рекламный блок и закрепляем его отображение при прокрутке страницы на сайте – инструкция
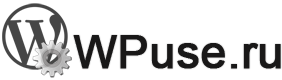
- Создать такой блок в личном кабинете РСЯ не составляет большого труда, вот пример типовых настроек.
- Ниже указан код (скрипт), который необходимо вписать в шаблон сайта. Данный код необходимо размещать в самом низу, к примеру, перед закрывающим тегом body. В большинстве шаблонов за «низ» сайта отвечает файл-шаблон под названием footer.php
<div class="myblockbottom" style="display: none"> <div class="myblockbottom__close"></div> <div id="yandex_rtb_block"></div> <script type="text/javascript"> (function(w, d, n, s, t) { w[n] = w[n] || []; w[n].push(function() { Ya.Context.AdvManager.render({ blockId: "R-A-XXXXXX-Z", renderTo: "yandex_rtb_block", async: true }); }); t = d.getElementsByTagName("script")[0]; s = d.createElement("script"); s.type = "text/javascript"; s.src = "//an.yandex.ru/system/context.js"; s.async = true; t.parentNode.insertBefore(s, t); })(this, this.document, "yandexContextAsyncCallbacks"); </script></div> <script type="text/javascript"> (function() { document.addEventListener("scroll", checkIfNearPosition) document.querySelector('.myblockbottom__close').addEventListener('click', function(e) { e.target.parentNode.style.display = 'none', document.removeEventListener("scroll", checkIfNearPosition) }) function checkIfNearPosition(e) { if(!/iPhone|iPad|iPod|webOS|BlackBerry|Windows Phone|Opera Mini|IEMobile|Mobile|Android/i.test(navigator.userAgent) ) return; var x = document.querySelector('.myblockbottom'); window.pageYOffset > 100 && (x.style.display = 'block') || (x.style.display = 'none') } })() </script>Только не забудьте отредактировать код, указав ID вашего рекламного блока, за место введённого в примере R-A-XXXXXX-Z
- Вписав код, останется отредактировать файл, в котором указываются CSS стили, используемые дизайном сайта. Чаще всего он называется style.css или подобным образом.
Следующие стили необходимо прописать в нём:.myblockbottom { position: fixed; left: 0; right: 0; bottom: 0; height: 90px; padding: 10px; text-align: center; z-index: 10; } .myblockbottom__close { position: absolute; right: 0; width: 40px; height: 40px; transition: all .3s ease-out; z-index: 5; top: -15px; cursor: pointer; } .myblockbottom__close::after, .myblockbottom__close::before { content: ''; position: absolute; top: 10px; width: 24px; height: 3px; z-index: 6; background-color: #8f9cb5; } .myblockbottom__close::before { -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); transform: rotate(45deg); left: 8px; } .myblockbottom__close::after { -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); right: 8px; }
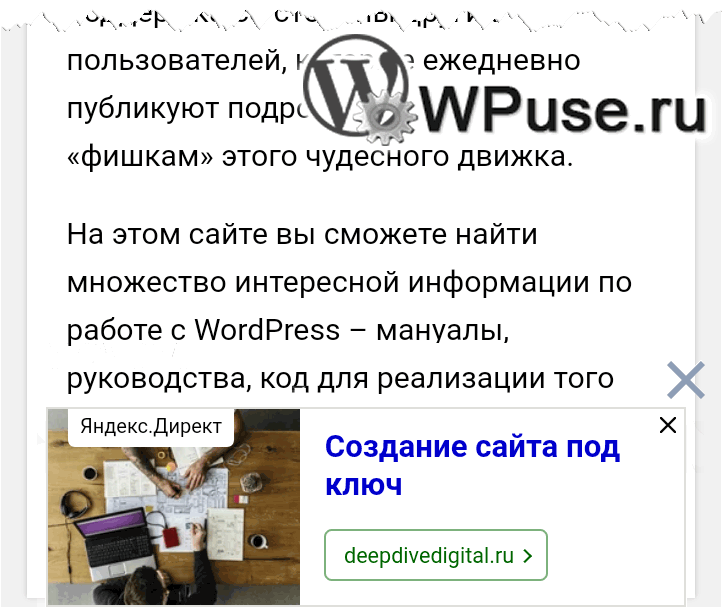
Всё. Откройте сайт в мобильном браузере, и вы увидите закреплённый рекламный блок. Его можно закрыть, для этого имеется соответствующая кнопка.
Примечание: поначалу рекламный блок может не отображаться, а будет только кнопка закрытия блока. Не пугайтесь, дело не в скрипте, а просто Рекламной Сети Яндекс необходимо некоторое время (вплоть до 40 минут), дабы начать показ рекламы в данном блоке.
Желаю вам роста доходов и развития вашему ресурсу :-)



 Как отблагодарить автора, помочь сайту WPuse.ru
Как отблагодарить автора, помочь сайту WPuse.ru