Форма обратной связи WordPress с информированием с какой страницы написано сообщение
 Приветствую, дорогие посетители сайта WPuse.ru
Приветствую, дорогие посетители сайта WPuse.ru
При использовании WordPress движка, вы могли задаться вопросом, а как сделать форму обратной связи, да не простую, а информативную – с возможностью указать Имя, номер телефона, и вообще любые другие данные, что можно вписать. А в приходящем на электронную почту оповещении указывалась, в том числе, и страница (и, возможно, её заголовок) сайта, с которой было отправлено данное сообщение. Данный функционал может, к примеру, пригодиться для возможности сформировать заказ представленного на странице товара или услуги. Закончив с теорией, давайте перейдём к практике.
Создание формы, в оповещении с которой будет указан URL страницы
- Выполним эту задачу в несколько шагов. И так, начнём.
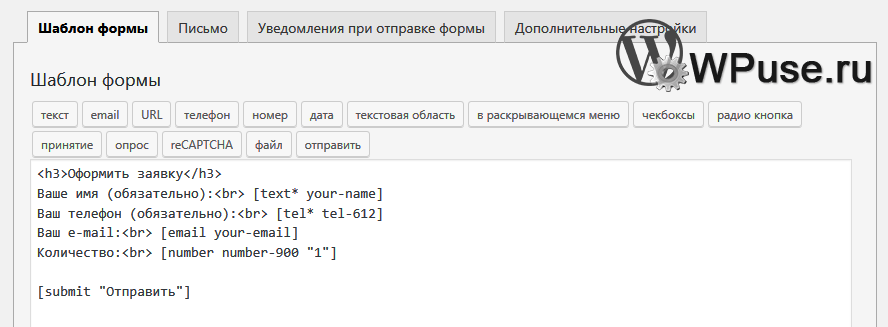
- В реализации задуманного нам поможет популярный WordPress плагин Contact Form 7. Установив его на ваш сайт, зайдите в его настройки, там будет «Шаблон формы» – в нём создайте форму обратной связи с необходимыми вам полями.
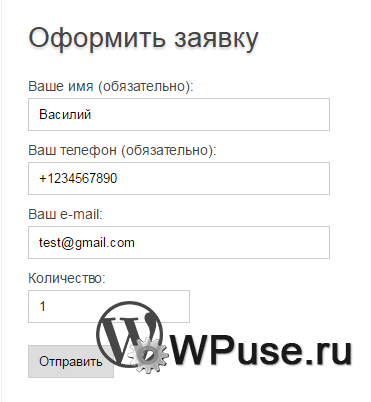
В приведённом примере мы сделали форму заказа товара, и с учётом используемой нами темы форма выглядит следующим образом:
У вас, естественно, дизайн будет свой. С помощью базовых знаний HTML и CSS его можно видоизменить на ваш вкус.
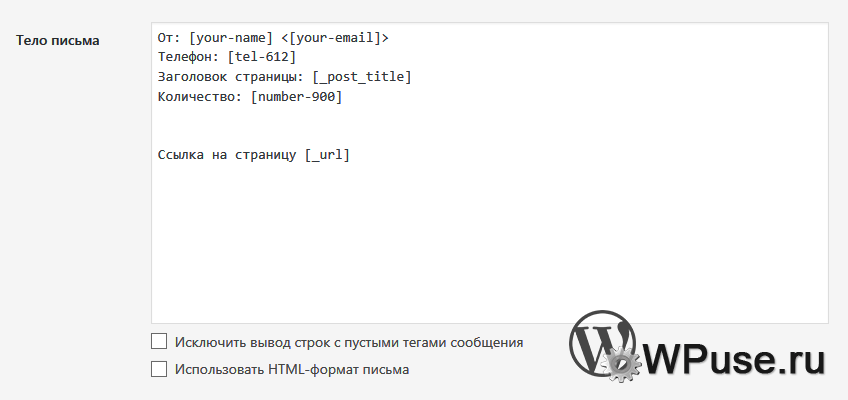
- Теперь нам необходимо сформировать шаблон E-Mail оповещения, для этого перейдите во вкладку «Письмо». Там нас будет ждать блок ввода, в который мы введём те данные, которые нам требуется видеть в письме-оповещении. Можно задать получение следующей информации, вам только лишь надо будет указать соответствующий шорткод в шаблоне:
[_url] URL-адрес, на котором располагается форма
[_remote_ip] айпи (IP) адрес отправителя
[_user_agent] User Agent браузера отправителя
[_date] дата отправления сообщения
[_time] и время отправления
[_post_title] заголовок страницы, где расположена форма
[_post_url] ссылка со страницы, с которой отправлено сообщение
и некоторые другие..Как вы уже, наверное, поняли, нам необходимо будет использовать в шаблоне шорткод [_post_title] – который в отправляемом письме будет указывать в этом месте заголовок страницы, а также [_url] – который будет выводить ссылку на страницу, с которой было отправлено сообщение с использованием формы обратной связи.
В результате должно получиться что-то вроде этого:

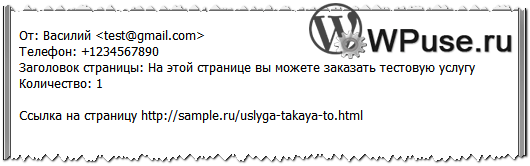
Но повторюсь, это наш пример, в вашем случае вы, скорее всего, создадите форму под свои нужды с иными пунктами, их последовательностью, причём как самой формы, так и отправляемого E-Mail оповещения. А в нашем случае E-mail оповещение будет в итоге таким:
Данный способ обратной связи \ создания заказа и т.п. в Вордпресс реализуется с минимальными усилиями, что не может не радовать.
А чтобы вам не приходилось вставлять шорткод самой формы в каждую запись или страницу, вы можете выводить его в автоматическом режиме, просто вставив следующий код в шаблон используемой вами WordPress темы:
<?php echo do_shortcode('[contact-form-7 id="111111" title="Contact form 1"]' ); ?>Только не забудьте изменить данные (выделены красным), что были присвоены созданной в вашем случае форме.
Вот собственно и всё. Если что-то не понятно, то задавайте вопросы.




 Как отблагодарить автора, помочь сайту WPuse.ru
Как отблагодарить автора, помочь сайту WPuse.ru