Как изменить сообщение «Ошибка установки соединения с базой данных» на своё в WordPress
Привет, уважаемый посетитель!
Стабильность работы хостинг-площадки или даже производительного сервера может разниться, это зависит от множества факторов. В пиковые моменты обработки большого числа запросов сервер может «сбойнуть», отказавшись выполнять свои прямые обязанности из-за нехватки аппаратных ресурсов.
И в такие моменты заходящие на сайт посетители наблюдают не ожидаемый контент, а короткое сообщение с текстом возникшей ошибки, а именно «Ошибка установки соединения с базой данных».
Самым неприятным в этой ситуации является то, что данный текст совершенно ничего не говорит посетителям, не мотивирует их к простым действиям. Под действием я подразумеваю простое обновление страницы. Ведь если сбой связи с базой данных был кратковременным и оная практически моментально восстановилась, то простое обновление страницы поможет увидеть тот контент, за которым и пришёл посетитель.
Давайте же посмотрим, как исправить положение, заменив данное «сухое» сообщение на своё, в котором разъясняется, что за проблема возникла, что можно сделать. И даже больше – пока открыта страница с ошибкой, браузер сам будет обновлять её, в попытках отобразить необходимый контент. Всё это поможет удержать так важных для сайта посетителей, которые обычно сразу же закрывают вкладку, если видят что-то совсем для себя непонятное.
Отображение страницы с информацией в WordPress при возникновении «Ошибка установки соединения с базой данных»
- Первым делом нам понадобится текстовый редактор. Рекомендую бесплатный и очень функциональный Notepad++. Открыв его, создадим в нём новый документ и впишем туда код:
<?php header('HTTP/1.1 503 Service Temporarily Unavailable'); header('Status: 503 Service Temporarily Unavailable'); header('Refresh: 4; url='.$_SERVER['REQUEST_URI']); ?> <!DOCTYPE html> <html lang="ru-RU"> <head> <meta name="robots" content="noindex,follow" /> <meta name="viewport" content="width=device-width" /> <meta charset="UTF-8"> <title>503 ошибка - Service Unavailable</title> <style type="text/css"> #info { padding: 10px; font-family: Verdana, sans-serif; font-size: 14pt; color: black; margin-top: 60px; text-align: center; } </style> </head> <body> <div id="info"> <h1>Ой, возникла непредвиденная ошибка...</h1> Либо что-то не сработало должным образом у нас, либо сервер не справляется со своими обязанностями (перегружен).<br><br> Попробуйте обновить страницу - есть вероятность, что проблема уйдёт.<br>Если Вы так и продолжаете наблюдать сие сообщение, то напишите об этом<br> <a href="mailto:mail@sitename">mail@sitename</a>.<br><br> Ну а пока проследуйте на главную страницу, вдруг проблема уже исправлена...<br><br> <a href="https://sitename">Проследовать на главную</a><br><br> </div> </body> </html>Естественно, никто не запрещает его отредактировать так, как необходимо в вашем случае. Можно указать свой текст, добавить стили, изображения и т.п.
Код в целом простой, однако некоторое пояснение всё же стоит сделать, а именно в части вот этой строчки:
header('Refresh: 4; url='.$_SERVER['REQUEST_URI']);Оная отправляет браузеру команду, что необходимо обновлять страницу каждые 4 секунды. Это позволяет реализовать следующий алгоритм:
если проблема на хостинге\сервере сохраняется, то посетитель так и будет продолжать видеть страницу с описанием ошибки, причём обновление страницы практически незаметно визуально
если проблема была кратковременной, то не успеет посетитель до конца прочесть сообщение с описанием возникшей ошибки, как перед его глазами отобразится именно то, зачем он и пришёл. Шикарно!
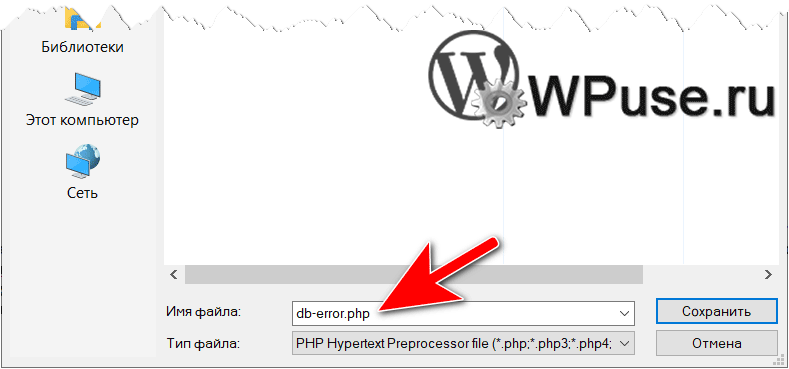
- Когда код вписан, необходимо его сохранить в файл. При сохранении ему следует дать имя db-error.php.
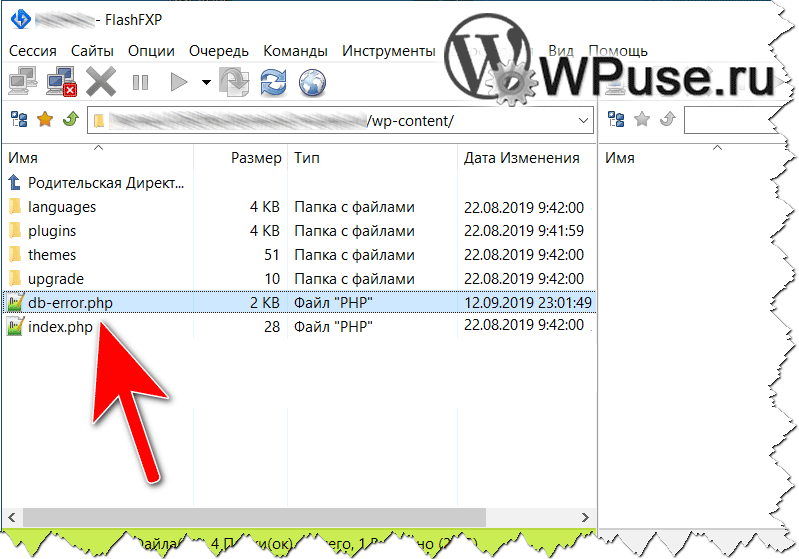
- Теперь останется только его загрузить на сервер\хостинг, дабы он заработал. Разместить файл необходимо в папке, что носит имя wp-content.
- Ну вот и всё.
Вот таким способом можно доступно проинформировать посетителей, если на сайте возникла проблема со связью к базе данных. И что немаловажно, это позволяет удержать их, отобразить запрашиваемый контент, если сбой был устранён.




 Как отблагодарить автора, помочь сайту WPuse.ru
Как отблагодарить автора, помочь сайту WPuse.ru