Как в WordPress получить полную html копию сайта
 Приветствую, дорогие читатели!
Приветствую, дорогие читатели!
В WordPress получить полную html копию сайта можно буквально за секунды, причём буквально в несколько кликов! Благодаря развитому функционалу и обширным возможностям движка WordPress это становится возможным.
Впоследствии вы сможете «залить» получившуюся копию на хостинг, а при желании и просматривать локально.
Для получения полной HTML копии работающего на движке WordPress сайта нам понадобится установить плагин Simply Static, и настроить его.
Данный плагин на английском языке, но опций не так много и разобраться вполне реально даже новичку.
После установки и активации плагина, вы увидите соответствующий пункт в боковом меню админ панели WordPress.
Наведите мышку на данный пункт и в отобразившемся подменю выберите подпункт Settings.
На открывшейся странице настроек во вкладке General вы можете указать, как должны преобразовываться url (ссылки). Можно выбрать преобразование ссылок для локального просмотра, генерация страниц, где все элементы и ссылки будут иметь относительный путь и наконец, сгенерировать html страницы с ранее введённым доменным именем.
В последнем случае это оценят те пользователи, которые делают сайт на компьютере с использованием локального сервера (Denwer, Xampp и т.д.). Вы можете сделать полную копию своего творения и моментально его залить в html формате на реальный хостинг.
В процессе создания копии сайта модифицируются пути в том числе и в файлах css, xml (данный тип файла используется при создании карты сайта для поисковых систем, RSS). Единственное, плагин не решается модифицировать пути в js файлах, но к счастью жёстко прописанные пути в js являются относительной редкостью.
Вы можете выбрать, каким образом получать html копию сайта: в виде zip архива или плагин будет сохранять файлы по заранее выбранному пути. Очень удобно.
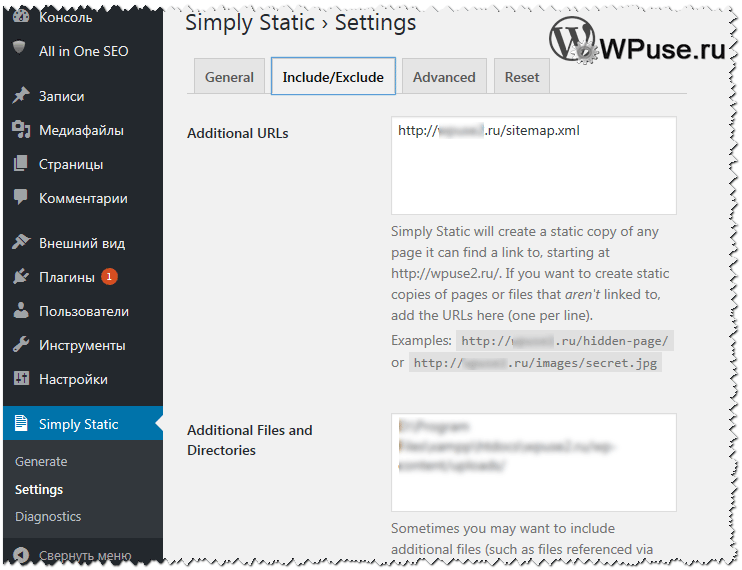
Во вкладке Include/Exclude вы можете как исключить пути и файлы, которые не требуется включать в html копию сайта, так и добавить охват необходимых, к примеру, sitemap.xml и т.д. Отдельно подключенные файлы также подвергаются модификации путей, дабы обеспечить корректное функционирование html копии сайта.
Вкладка Advanced отвечает за настройку параметров, которые используются самим плагином, необходимости в их изменении в большинстве случаев нет.
И главное, не бойтесь экспериментировать с настройками, дабы получить желаемый результат. Ведь сами файлы движка при этом никаким модификациям не подвергаются. А если вы захотите вернуться к изначальным настройкам плагина, то вы всегда это сможете сделать во вкладке Reset – там имеется кнопка для сброса настроек в первоначальное состояние.
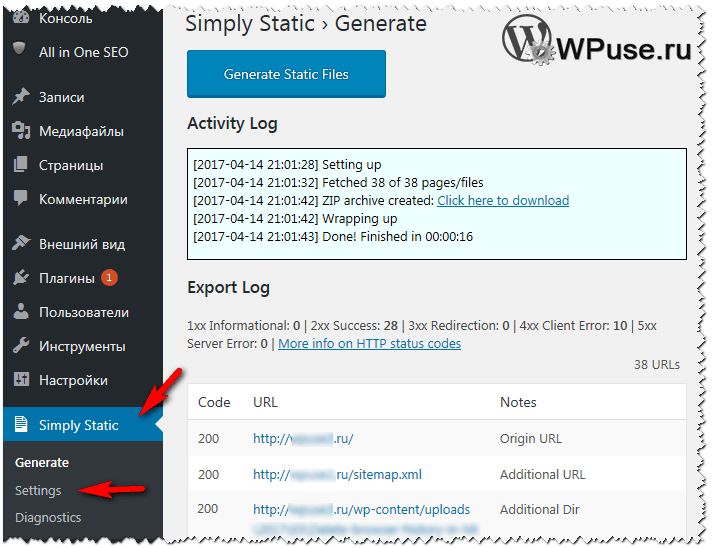
Сама генерация html копии сайта осуществляется на странице Generate, при нажатии на большую кнопку Generate Static Files.
Вот собственно и всё, что я хотел рассказать об этом чудесном плагине, которым я пользуюсь лично на одном из своих проектов.
Если у вас остались вопросы, то не стесняйтесь, задавайте и излагайте :-)




 Как отблагодарить автора, помочь сайту WPuse.ru
Как отблагодарить автора, помочь сайту WPuse.ru