Как вставить картинку в комментариях WordPress без плагина
 Всем здравствуйте.
Всем здравствуйте.
Неоднократно встречал негодование в комментариях на различных WordPress сайтах по поводу того, что нельзя оставлять картинки в комментариях.
На самом деле картинки оставлять можно, просто не все знают, как это можно сделать.
Желательно для этого хотя бы чуть-чуть разбираться в html, однако описанный ниже метод вставки картинки можно использовать и без соответствующих знаний, просто использовав типовой html код, что будет приведён ниже с описанием принципа действия.
Вы, наверное, заметили, что некоторые WordPress сайты имеют «расширенные» формы ввода комментариев. В таких формах можно не только написать текст, но и выделить его жирным, курсивом и прочее.
На самом деле это достигается не этими «волшебными» кнопками, а просто тегами, в которые эти кнопки обрамляют выделенный текст. И после отправки эти теги интерпретируются в стили выделенного ими текста.
И если этих кнопок нет, вы всё равно можете обрамить необходимый текст. Ровно тот же принцип действует и для вставки картинки.
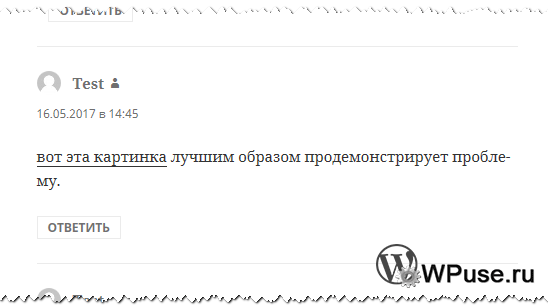
<a href="https://wpuse.ru/media/Picture.jpg">вот эта картинка</a>
Вот пример типового кода, который необходимо вставить в форму комментария, а после отправить его. Теперь давайте рассмотрим принцип его действия.
href="…" в кавычках заключена ссылка на картинку, которая должна быть открыта при клике по содержащемуся в сообщении тексту вот эта картинка.
Ну, вот собственно и всё по коду. Вам останется узнать ссылку на картинку, или если это ваша картинка, то предварительно залить её на какой-нибудь популярный бесплатный хостинг картинок, а после получить ссылку для вставки.
Необходимо заметить, что некоторые администраторы WordPress сайтов могут заблокировать обработку и использование html кода, на основе которого и производится вставка картинки через комментарии. Однако процент таких сайтов невелик.
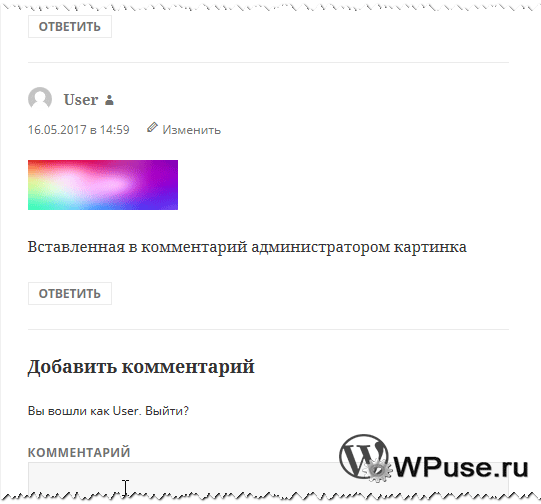
Если вы являетесь администратором WordPress сайта, то вы можете использовать расширенный код, который позволяет вставить ещё превью картинки, при клике по которой будет отображена картинка в оригинальном разрешении.
<a href="https://wpuse.ru/media/Picture.jpg" target="_blank"><img style="width: 150px; height: 50px;" src="https://wpuse.ru/media/Picture.jpg"></a>
В примере используется одна и также ссылка (превью и полноразмерная) на картинку (заключена в теги href="…" и src="…"), тогда почему она отображается в миниатюре и лишь по клику показывается «как есть». За визуальное уменьшение как раз и отвечает код style="width: 150px; height: 50px;" в данном случае 150 это ширина превью картинки, а 50 это высота. Естественно, вы можете задать и свои размеры. Если картинка квадратная, то оптимальным будет 150 на 150 пикселей и т.д.
Вот так легко вы можете вставлять графические изображения при ответе на сообщения других комментаторов.
И всё это, повторюсь, без использования какого-либо WordPress плагина! Это отличный способ время от времени прикрепить графический файл, дабы визуально объяснить суть проблемы или необходимого действия. Это действительно удобно.
На этом всё, если что-то осталось не совсем понятным, то смело задавайте уточняющие вопросы в комментариях.



 Как отблагодарить автора, помочь сайту WPuse.ru
Как отблагодарить автора, помочь сайту WPuse.ru