Как добавить тег loading="lazy" всем изображениям (img) в WordPress
Доброго времени суток!
Так называемая «ленивая загрузка» (ещё её называют «отложенная загрузка») позволяет загружать изображения (а при желании – и другие элементы) с задержкой, а именно в момент появления в поле зрения посетителя. Это благотворно сказывается на скорости работы сайта, ибо не надо загружать все элементы сразу, а по необходимости.
И реализовывают в большинстве случаев данный функционал создатели сайтов стандартно – через JavaScript решения (отдельно или в составе плагина). И это, можно сказать, уже прошлое. Хотя, несомненно, у этих решений имеются гибкие возможности, однако, чем больше возможностей у скрипта или плагина для реализации ленивой загрузки изображений и других объектов, тем по факту он «тяжелее». Теряется сама суть – ускорение работы сайта.
И вот тут нам на помощь приходит директива loading="lazy", которая на данный момент поддерживается практически всеми браузерами.
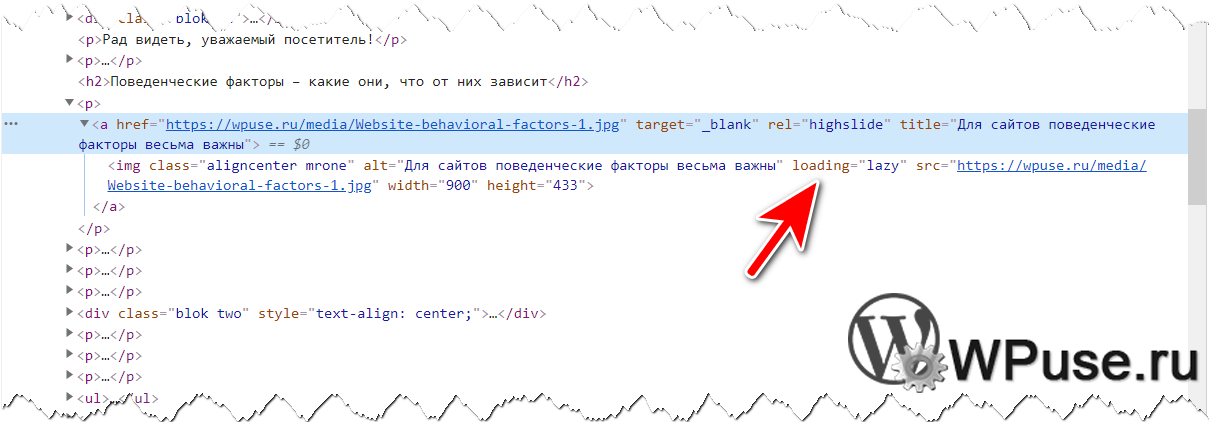
Вот как она выглядит в коде.
И что весьма немаловажно – она совершенно не мешает в случае, если сайт будет открыт посетителем в какой-либо старой версии браузера, которая данную директиву ещё не поддерживает.
И так, как оную быстро добавить ко всем картинкам в статьях на сайте, что работает под управлением WordPress. Давайте посмотрим.
Добавляем тег ленивой (отложенной) загрузки ко всем картинкам в WordPress
Мы не будем использовать никаких плагинов, а просто впишем очень короткий код в файл functions.php (как вписывать код).
Вот этот код:
add_filter ('the_content', 'add_lazy_load_tag');
function add_lazy_load_tag($content)
{
$content = preg_replace('/src="/', 'loading="lazy" src="', $content);
return $content;
}Сделав это, ко всем изображениям во всех записях будет добавлен необходимый тег.
Стоит сказать, что этот код не добавляет указанный тег к картинкам, которые относятся к дизайну сайта. Если необходимо добавить рассматриваемый тег и к ним, то это необходимо сделать посредством редактирования файлов темы (дизайна сайта). Это можно сделать как из самого WordPress, так и зайдя через файловый менеджер с поддержкой FTP в директорию с файлами сайта.
Если имеется затруднение в определении того, где файлы используемой темы (дизайна) расположены, то материал «Где находятся файлы используемой WordPress темы» ответит на этот вопрос.


 Как отблагодарить автора, помочь сайту WPuse.ru
Как отблагодарить автора, помочь сайту WPuse.ru